Basics
A toolbar provides a neatly arranged set of icons/buttons for executing various commands or actions. Unlike a menu which is also used for executing actions, toolbars are always visible to the user and readily accessible.
Toolbars can be used when there are multiple actions that need to be presented to the user. Instead of providing a button for each action, a toolbar can be used instead.
Creating a toolbar
Save the following code as app2.vala
using Gtk;
class MainWindow : Window {
public static int main (string[] args)
{
Gtk.init(ref args); //Gtk intialization
var window = new MainWindow (); //Create a window
window.destroy.connect (Gtk.main_quit); //Quit app after window is closed
window.show_all (); //Makes all widgets visible
Gtk.main(); //Start the main loop
return 0;
}
public MainWindow()
{
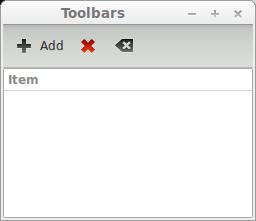
this.title = "Toolbars";
this.set_default_size (250, 60);
this.window_position = WindowPosition.CENTER;
this.destroy.connect(Gtk.main_quit); //Quit app when window is closed
// vboxMain
var vboxMain = new Box (Orientation.VERTICAL, 0);
add (vboxMain);
// Create Toolbar
var toolbar = new Gtk.Toolbar ();
toolbar.toolbar_style = ToolbarStyle.BOTH_HORIZ;
toolbar.get_style_context().add_class(Gtk.STYLE_CLASS_PRIMARY_TOOLBAR);
vboxMain.pack_start (toolbar, false, false, 0);
// Create Toolbar buttons
var btnAdd = new Gtk.ToolButton.from_stock (Gtk.Stock.ADD);
btnAdd.is_important = true;
toolbar.add (btnAdd);
var btnRemove = new Gtk.ToolButton.from_stock (Gtk.Stock.REMOVE);
toolbar.add (btnRemove);
var btnClear = new Gtk.ToolButton.from_stock (Gtk.Stock.CLEAR);
toolbar.add (btnClear);
// Create a treeview showing a list of Items
var treeview = new TreeView();
treeview.insert_column_with_attributes (-1, "Item", new CellRendererText(), "text", 0);
// Add the treeview to a scrollable window
var scrolledwin = new ScrolledWindow(treeview.get_hadjustment (), treeview.get_vadjustment ());
scrolledwin.set_shadow_type (ShadowType.ETCHED_IN);
scrolledwin.add (treeview);
scrolledwin.set_size_request (-1, 150);
vboxMain.pack_start (scrolledwin, true, true, 0);
}
}
Compile it with the command:
valac --pkg gtk+-3.0 app2.vala -o app2Run it:
./app2Adding a button
var btnAdd = new Gtk.ToolButton.from_stock (Gtk.Stock.ADD);
btnAdd.is_important = true;
toolbar.add (btnAdd);
We have created the toolbar button using the contructor ToolButton.from_stock(). This constructor creates a button with a standard icon and standard text. The icon is set from the system icon theme and the text is set based on the system language. The icon and text can also be set manually.
Setting the style
toolbar.toolbar_style = ToolbarStyle.BOTH_HORIZ;ToolbarStyle.ICONS - Only icons are displayed.
ToolbarStyle.TEXT - Only labels are displayed.
ToolbarStyle.BOTH - Label will be displayed vertically below the icon for all toolbar buttons.
ToolbarStyle.BOTH_HORIZ (Recommended) - Label will be displayed horizontally to the right of the icon. Label is displayed only if the "is_important" property is TRUE for the ToolButton. This property has to be set manually for those buttons which should display the label.
Specify the important buttons
Set the is_important property to TRUE for all toolbar buttons which are important. Labels will be displayed for these items when toolbar style is BOTH_HORIZ.
Setting the background
GTK3 has an option for specifying whether a particular toolbar is the primary toolbar in a window. The primary toolbar will be highlighed with a nice background effect if the GTK theme supports the style.
toolbar.get_style_context().add_class(Gtk.STYLE_CLASS_PRIMARY_TOOLBAR);Adwaita theme - Toolbar without background effect
Adwaita theme - Toolbar with background effect
Please note that all GTK3 themes don't support this property.
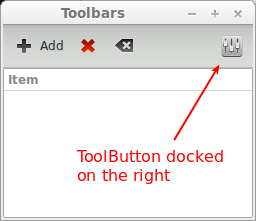
Docking the items to the right
Add a separator and set the draw and expand properties as shown below. Any items added after the separator will be docked on the right side of the toolbar.
var separator = new Gtk.SeparatorToolItem();
separator.set_draw (false);
separator.set_expand (true);
toolbar.add (separator);
var btnSettings = new Gtk.ToolButton.from_stock (Gtk.Stock.PREFERENCES);
toolbar.add (btnSettings);